
After my summer internship with Indeed has ended, my mentor left my some parting feedback to work on my visual design skills. I decided to do the first 5 daily UI challenges to address this problem.
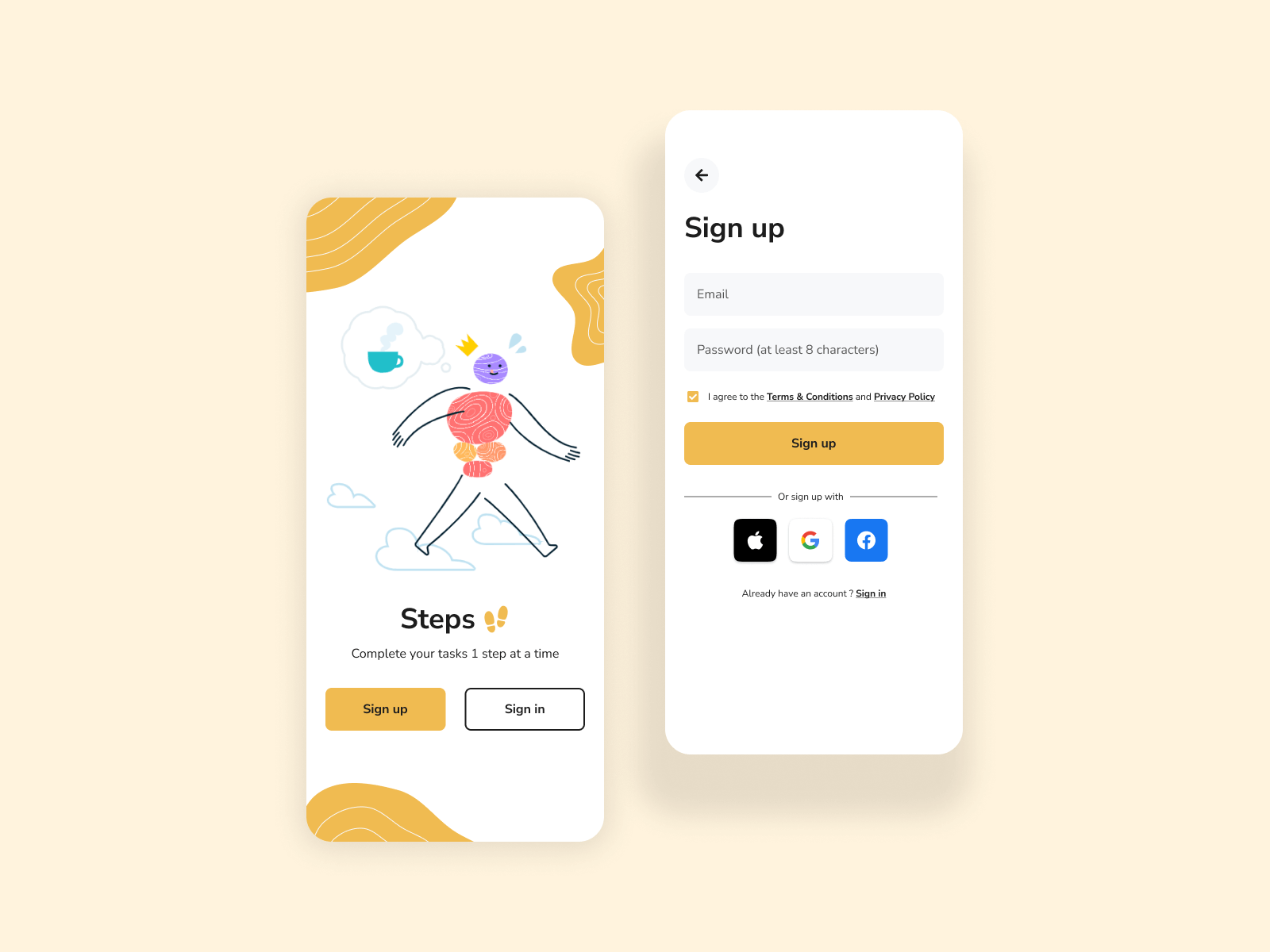
The first challenge was to design a sign up page. In this case I designed one for a fictional task management app that splits tasks into digestible step by step chunks. This app was therefore named "Steps".
I wanted to explore a yellow and white aesthetic here with the idea of thin lines adding visual interest to solid colour blobs.

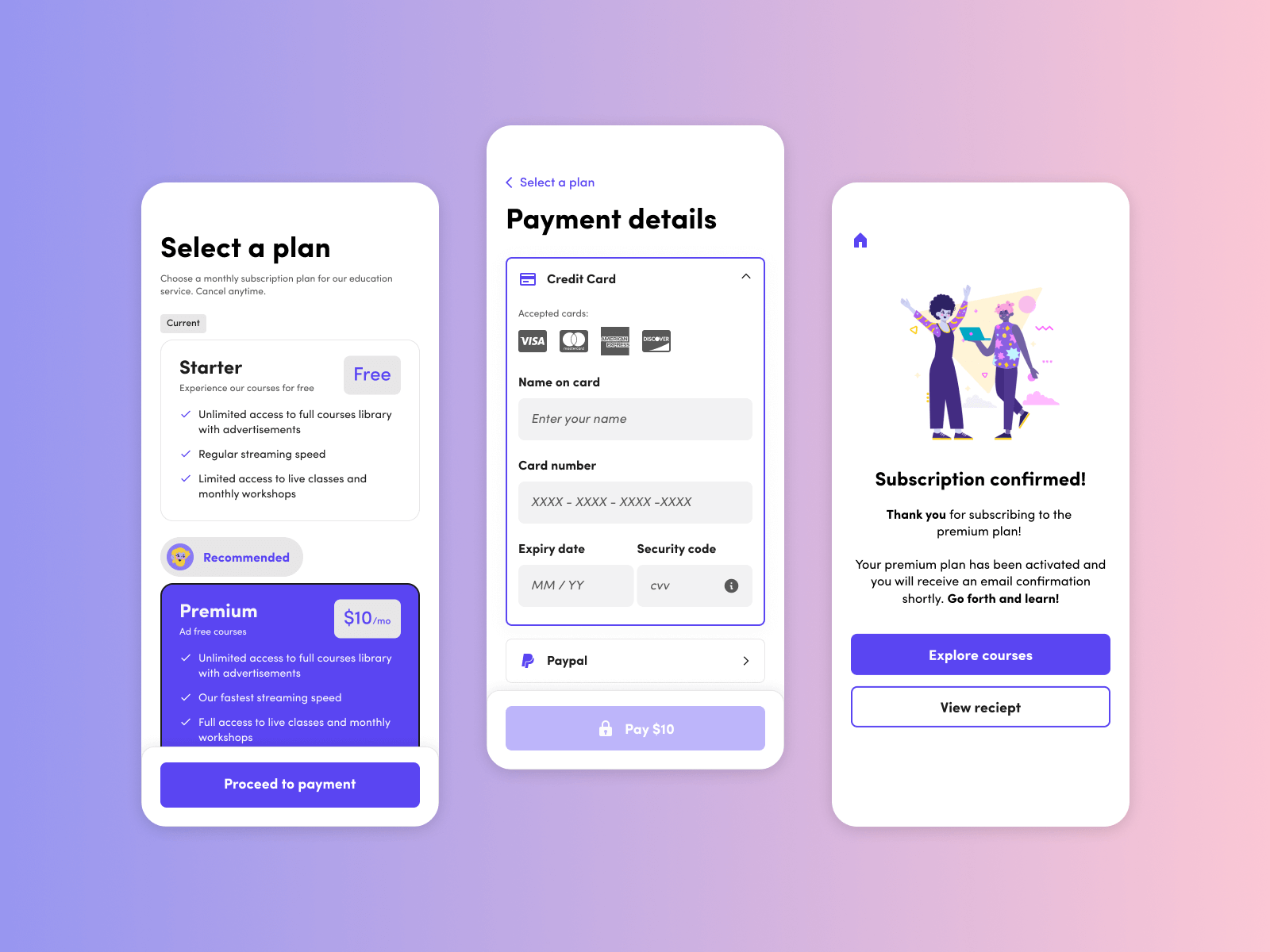
The second challenge was to design a credit card payment flow for any application. In this case I did one for a fictional online courses application that has multiple subscription tiers.
I wanted to explore a purple aesthetic as well as play with using illustrations from Blush. For each payment method, I wanted it to expand to reveal the relevant fields for that payment method.

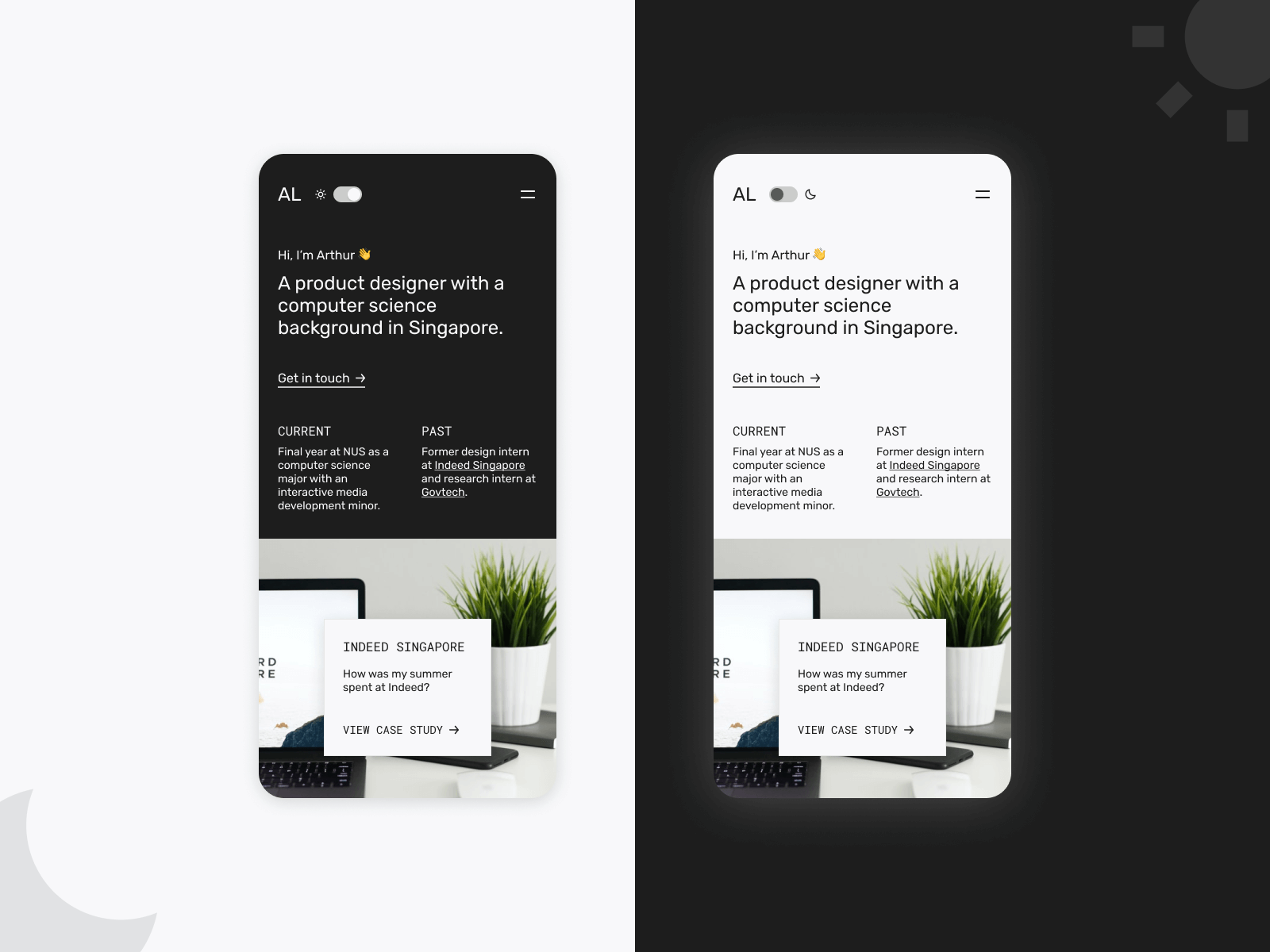
The third challenge was to design a landing page. In this case I wanted to design a landing page for my personal website.
I wanted to explore a monochrome aesthetic with night mode toggle. In fact, some elements of this layout can be seen in the mobile version of this website.

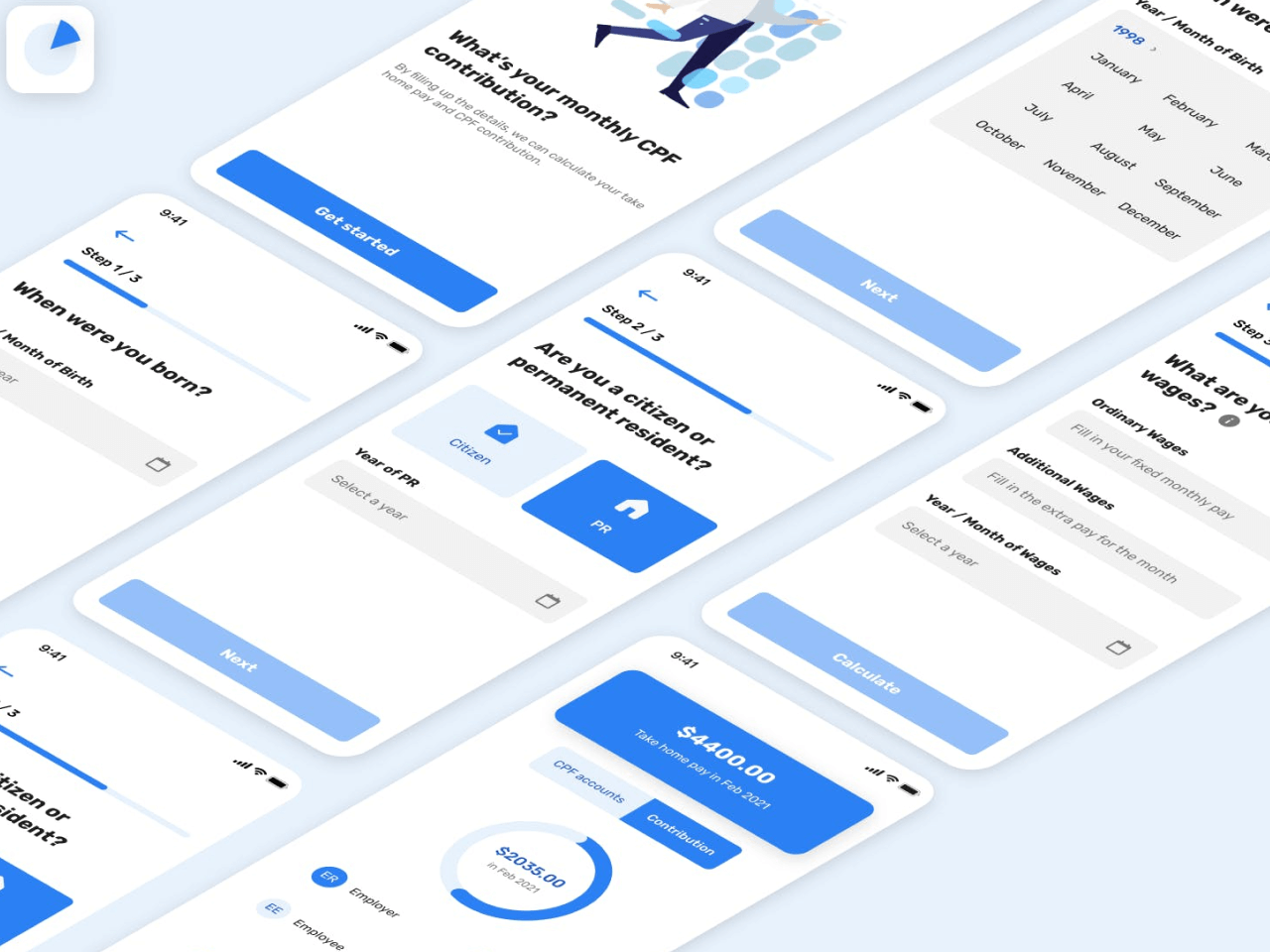
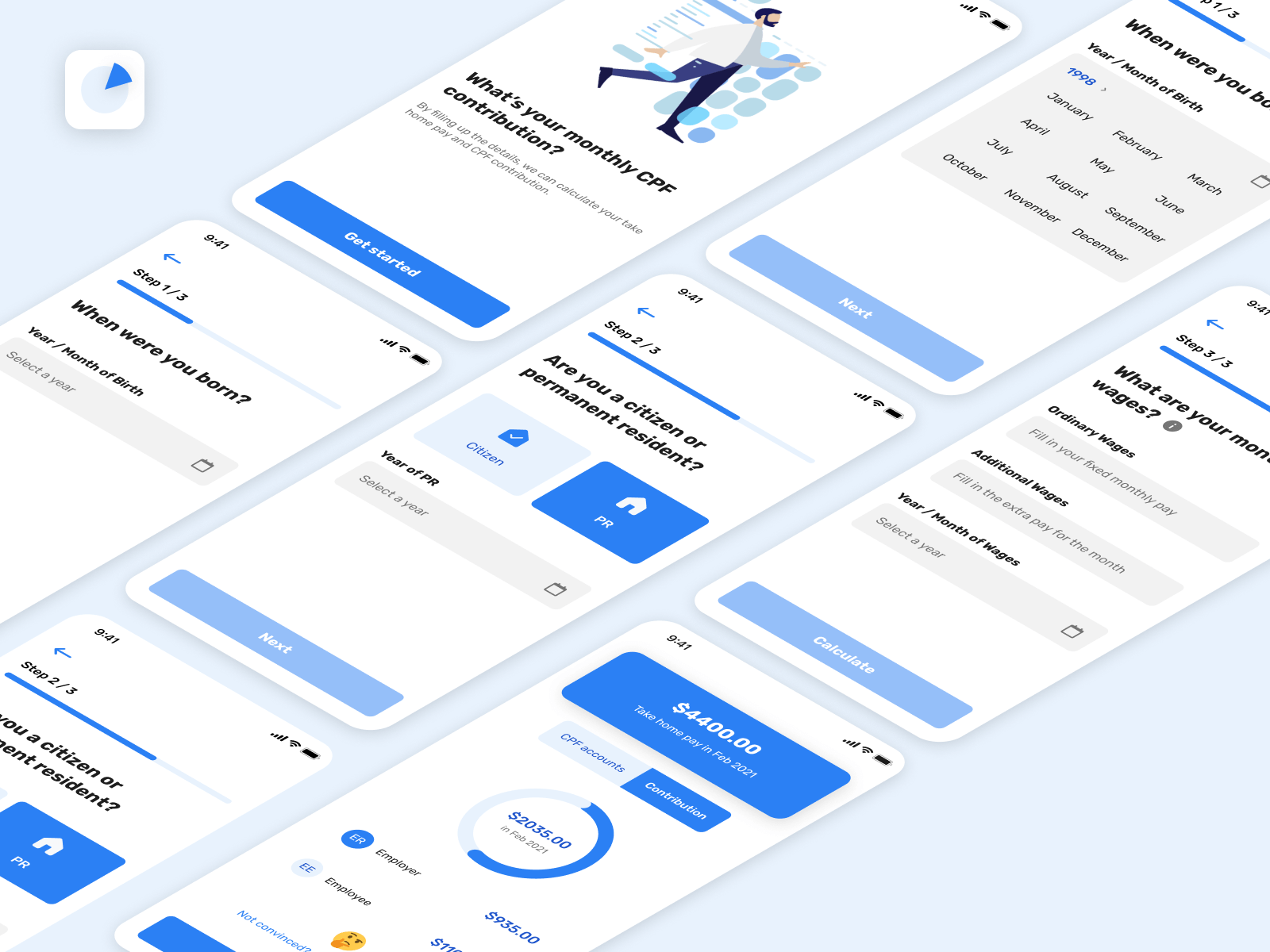
As I was short on time, I decided to bundle both 4, to design a calculator, and 5, to design an app icon, together.
In this case I decided to redesign the CPF calculator experience as a web app, with the app icon being used for its shortcut. I tried to approach as a person who just joined the workforce, showing details like take home pay on top of existing information. Also broke up the form into multiple steps to hopefully increase completion rate.

Looking back, I appreciate that I made the effort to work on these challenges before school started. It allowed me to get more practice in, and formalise my design process. It also allowed me to discover many extra figma tools such as Easometric to get the isometric view and Blush for illustrations.
